講演を行ったのはスクウェア・エニックス AI&エンジン開発ディビジョン AIリサーチャーの里井大輝氏と,同社のクリエイティブスタジオ1 ゲームデザイナーの安明真哉氏。里井氏は各種ゲームAIの研究開発や「KINGDOM HEARTS III」などへの導入,書籍「スクウェア・エニックスのAI」(ボーンデジタル,2024年)の執筆などに関わった人物。安明氏は「FINAL FANTASY XVI」など複数のプロジェクトに参加している。
 |
開発者の認識のすり合わせに用いる
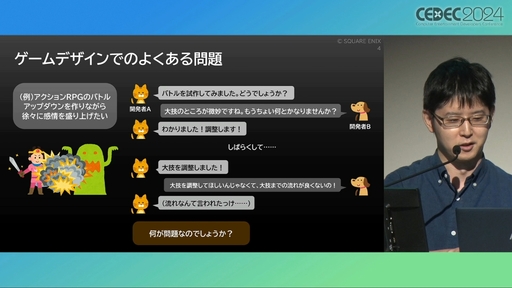
まず里井氏は,スライドを使ってゲーム開発中によくありがちな「すれ違い」を紹介。たとえば大技に関するチェックが入り,技を修正したところ,チェック側の意図としては大技に至るまでの流れに問題を感じていた,という場合がある。
 |
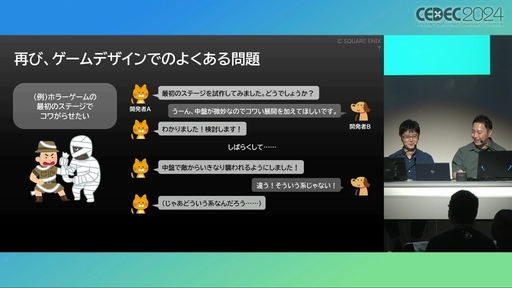
またこんなケースもありうる。ステージを試作したところ,中盤に怖い展開を加えてほしいというリクエストがあった。そこで敵にいきなり襲われるようにしたところ,「違う! そうじゃない」とダメ出しをされてしまった。
 |
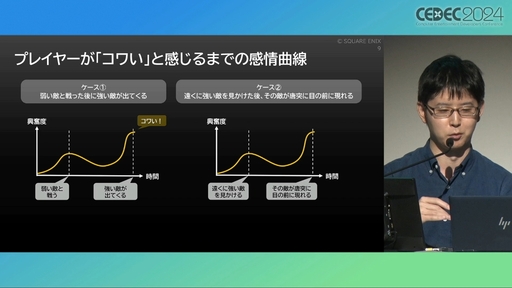
もちろん,これらは「あくまで誇張した例」だと補足するが,口頭や文章によるコミュニケーションには付き物で,どこの組織でも起こりがちな問題だろう。こうした問題の解決方法としては,一般には「感情曲線」というものが用いられている。
 |
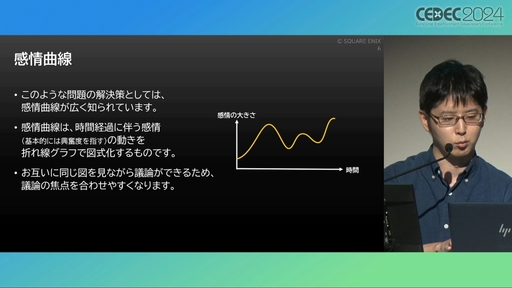
感情曲線とは,時間経過に伴う感情の動きを曲線や折れ線グラフで図式化したもの。議論をするときに論点がすれ違いにくくなる効果が期待できる。つまり,この「イベントの時点」で意図した「興奮の大きさ」に達していないので,それはなぜか一緒に考えてほしい……などと前向きに話をしやすくなる。
ただ感情曲線も万能ではなく,その興奮が複数のバトルが作り出すテンポによるものか,不安によるものなのかといった区別がしづらい。そこで里井氏が提案するのが「UX分析手法」だ。
 |
 |
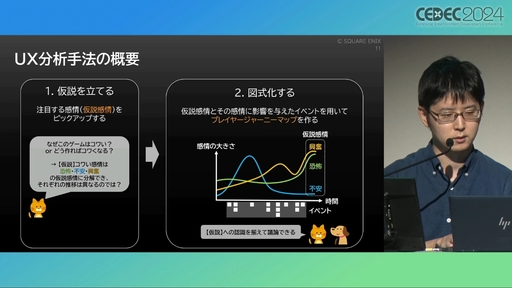
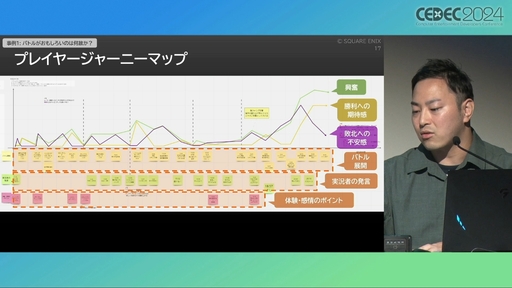
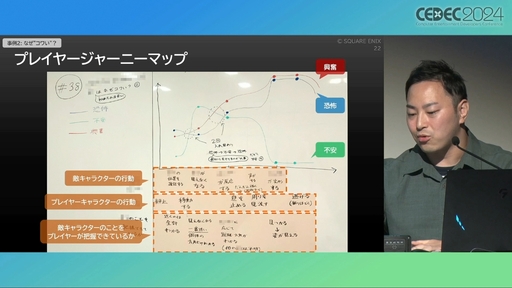
これは,注目すべき感情「仮説感情」をいくつかピックアップし,それを時間軸と大きさでグラフ化,プレイヤージャーニーマップを作るというもの。感情曲線が興奮の大きさだけで上下するグラフだったのに対し,いくつかの感情に分けたグラフが描かれるイメージだ。
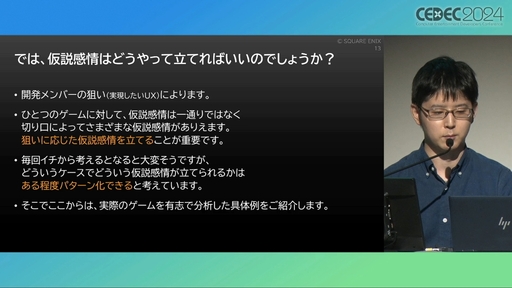
また,バトル主体のゲームなら勝利への期待や敗北への不安,ホラーゲームなら恐怖と不安など,注目すべき仮説感情も変わってくる。曲線の上げ下げに影響したゲーム内の出来事が明確にしてあるので,認識をそろえて議論しやすいことが大きなメリットだ。
 |
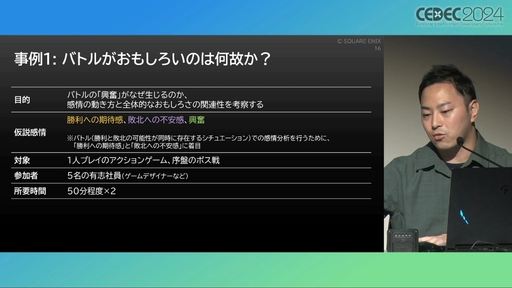
続いて,安明氏が社内のワークショップで作られたプレイヤージャーニーマップについて発表する。まず事例1は「バトルが面白いのはなぜか」というテーマで,すでに市販されているゲームの実況プレイを見つつ,以下のような条件で作成されたものになる。
 |
 |
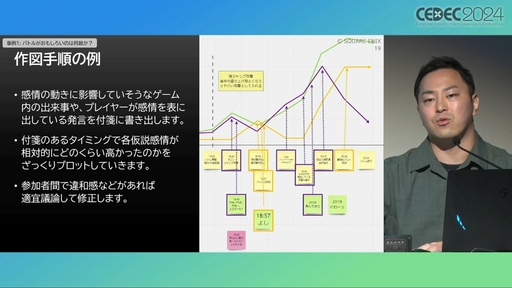
ジャーニーマップは下のスライドのように,感情の動きに関わったイベントや,プレイヤーの発言を時間軸に沿って付箋に書き出したあと,付箋の付いているタイミングで仮説感情がどうだったのかをプロットしてグラフ化している。
 |
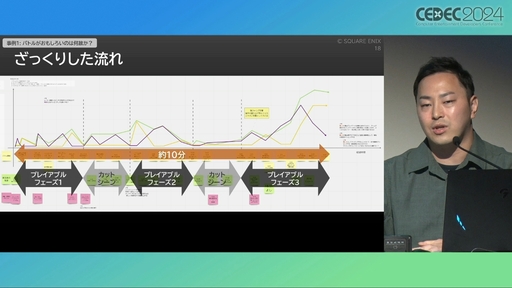
このバトルの構成はおおまかに3つのフェーズに分かれており,その間にクイックタイムイベント(表示されたボタンを時間内に押すイベント。いわゆるQTE)を含んだカットシーンが2回入るという構成だ。
 |
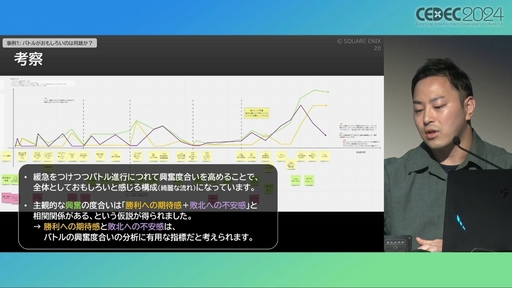
興奮の度合いは細かく上下しつつも右肩上がりに高まっており,「勝利への期待感+敗北への不安感と相関関係がある」という仮説が得られた。このことから,勝利の期待感と敗北の不安感は,バトル中のプレイヤーの興奮度合いの分析に有用な指標だと考えることができる。
 |
……と,感覚的には当たり前とも思える話が導き出されたが,この「当たり前」と思うポイントこそが,開発者それぞれの認識がズレがちなポイントでもある。冒頭に紹介した「大技の修正」や,「そういう系の怖さじゃない」という例がまさにそれで,お互いの「当たり前」のズレから非効率なやり取りが発生している。後者の例で「雰囲気で怖くする」認識が一致していたとしても,それが時間軸として断続的なジワジワ系か,突発的なビックリ系かがズレてしまえば「違う! そうじゃない」という結果になるだろう。
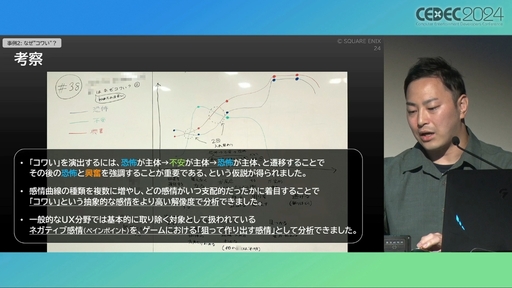
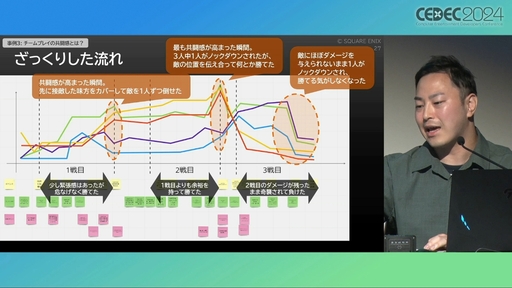
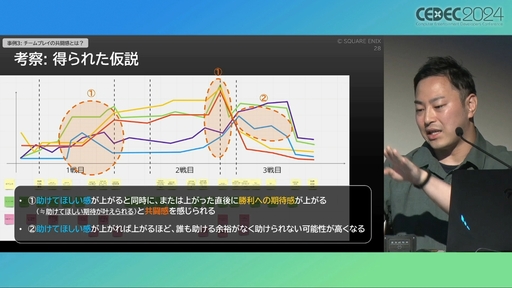
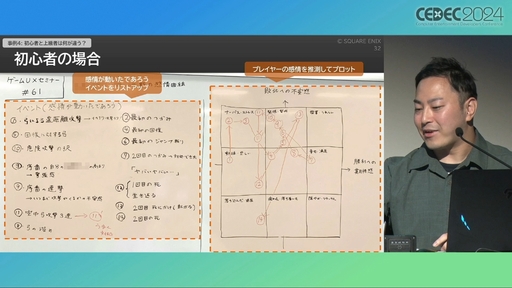
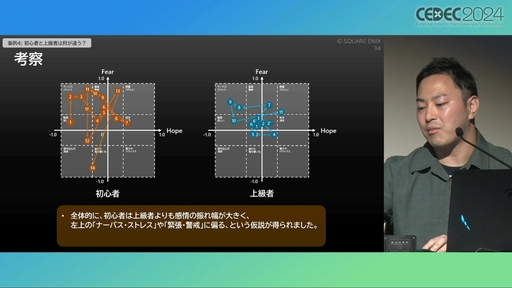
同様に事例2では「なぜ“怖い”?」,事例3では「チームプレイの共闘感とは?」,事例4では「初心者と上級者は何が違う?」というテーマでジャーニーマップや2次元感情マップ(勝利への期待感と敗北への不安感の2軸で表される感情の動きを座標化したもの)が作成され,プレイヤーの感情の動きのきっかけや,感情の大きさを分析し,そこから仮説を導き出していた。
 |
 |
 |
 |
 |
 |
このように,プレイヤージャーニーマップは時間の流れを伴った感情分析に向いている。一方で2次元感情マップは2者の感情遷移の傾向を比較しやすい利点があり,使い分けることが大事なこともわかる。
要点としては以上だが,事例のより詳しい情報はSEDiLのこちらのページ(外部リンク)から閲覧できる。閲覧には会員登録が必要となるが,深く知りたい人は目を通してみてほしい。
プレイヤーの感情を動的に分析し活用する
ここまでは静的(スタティック)な感情の分析の例だったが,プレイヤーの感情を動的(ダイナミック)に,リアルタイムに分析すれば,その結果をゲームで即座に反映することができる。里井氏が関わった「KINGDOM HEARTS III」はインタビューなどでAIに力を入れたことが語られていたタイトルであり,この考え方が取り入れられた作品のひとつと見ていいだろう。
 |
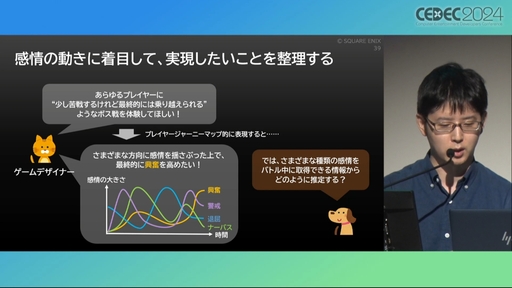
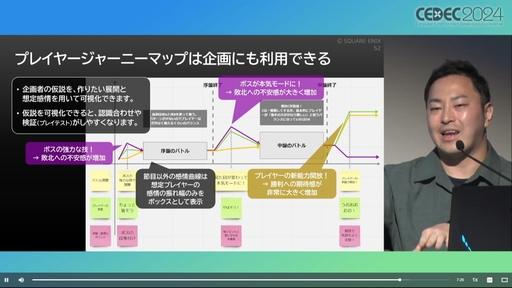
例えばゲームデザイン側の意図として,「あらゆるプレイヤーが苦戦しつつも乗り越えられるボス戦を演出したい!」というものがあったと仮定しよう。実際のプレイヤーはさまざまなゲームの遊び方・進め方をしており,保有する戦力は一定ではないため,なかなか調整が難しい。そうした課題を解決する際に,動的な感情分析と反映の手法を活用できる。
 |
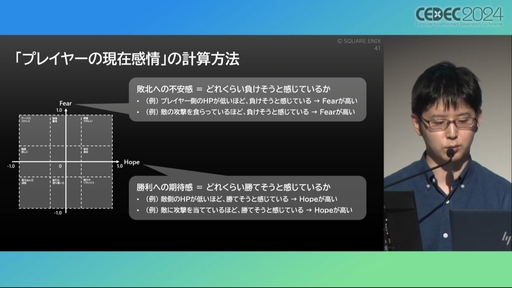
感情を揺さぶるためには,現在のプレイヤーの感情を数値として計算しなくてはならない。これは前述した,敗北への不安感(Fear)と勝利の期待感(Hope)の軸をクロスさせた2次元感情マップ上で求められる。
 |
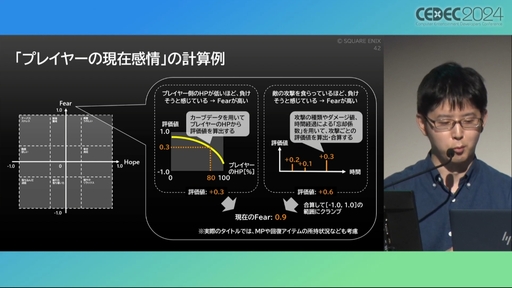
たとえば,プレイヤーのHPが低い,あるいは敵の攻撃を頻繁に受けているときほど敗北への不安感は大きく,逆に敵のHPが残りわずかなときや,敵に効果的な攻撃を当てているときほど,勝利への期待感が大きいと考えられる。それらのさまざまな要因を合算して,プレイヤーの感情を推測するわけだ。
 |
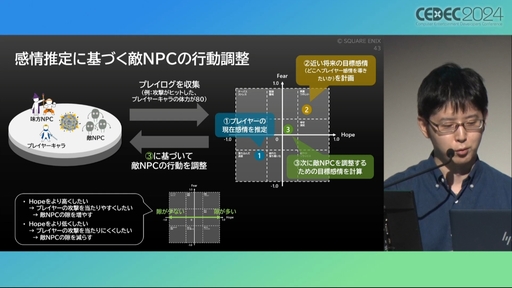
そして推測したプレイヤーの感情を見て,敵の行動を調整していく。ただ,あからさまに調整すると不自然なので,プレイヤーの感情を最終的に導きたい座標(苦戦しているが乗り越えられそう,など)と,現在の座標の中間点に導くように調整し,徐々に近づけていく。
 |
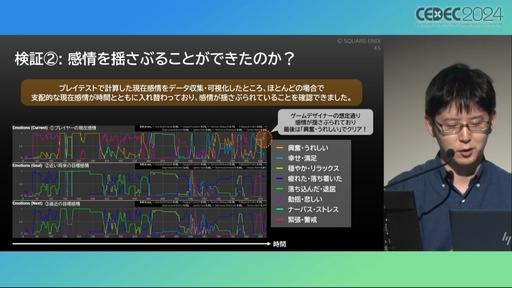
そして実際に感情を揺さぶることができたのか,効果の確認も行った。プレイテストで収集したデータを可視化したところ,ほとんどの場合で支配的な感情が入れ替わっており,実際に揺さぶられていたと確認できたという。
ちなみに効果測定には「思考発話法」,つまりプレイヤーがその時に感じた感情を自己申告して行っているそうで,そこには個人差があることに留意する必要がある。確認の精度を高めるには,複数のサンプルを比較するなどの方策が必要だろう。
 |
最後に,意図通りのリアルタイムの難度調整になっているかも検証。こちらはゲームが比較的得意な人も,苦手な人も,ほぼ全員がリトライなしか1〜2回のリトライでクリアに至った。主観的な感想のアンケートでも,少し苦戦したが楽しめたという評価が多かった。
こうして演出意図に基づいたリアルタイム調整は,少なくとも開発者10人で行ったテストにおいては,その有効性が確認できたわけである。
 |
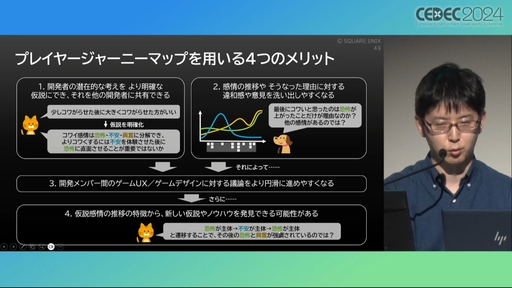
里井氏は最後に,プレイヤージャーニーマップを用いることで以下のメリットがあることを伝えた。
ひとつは開発者の潜在的な考えを明確な仮説にし,共有できること。もうひとつは,感情の推移や理由に対する意見を洗い出しやすくすること。それらによって円滑な議論が進めやすくなり,さらなる仮説やノウハウを見つけられる可能性が高まる。
 |
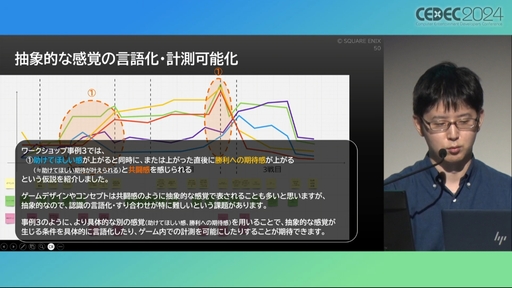
また抽象的な感覚の言語化や計測が可能になることも挙げた。ゲームのコンセプトは「共闘感が味わえ,みんなで盛り上がれるゲーム」「誰もが苦戦しつつも乗り越えられるアクション」などと抽象的に表現されることが多いため,認識のすり合わせが難しい。こういった課題を解決するための叩き台にできるわけだ。
 |
さらに,これはゲームデザイナー側からも応用できる。実現したいプレイヤージャーニーマップから逆算して,意図する展開と想定感情を明確化できるため,認識のすり合わせや,意図通りの実装であるかの検証に便利らしい。
 |
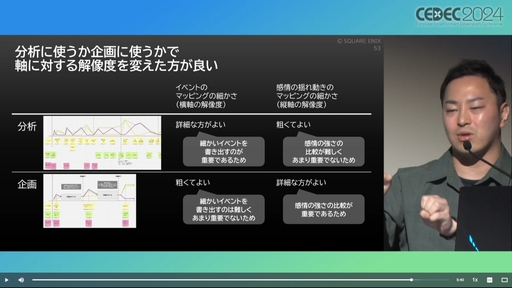
ちなみに分析に使う場合はイベントマッピングを細かく行い,企画に使う場合は感情の動きを細かく行うというように,用途によって軸の解像度を変えたほうがうまく機能するとのことだ。
 |
なお里井氏は現在,感情だけでなくプレイヤースキルをリアルタイムで分析し,難度の動的な変化や,レベル(ここでは課題やステージの意味合い)の自動生成を行う取り組みも進めているとのこと。
UX分析手法はおそらくいろいろなゲーム開発に応用できるものだが,まだ使用した事例は少ない。この手法を用いたより多くの分析と情報共有を求めつつ,本セッションは締めくくられた。
鄭重声明:本文の著作権は原作者に帰属します。記事の転載は情報の伝達のみを目的としており、投資の助言を構成するものではありません。もし侵害行為があれば、すぐにご連絡ください。修正または削除いたします。ありがとうございます。


![AIにお任せでミステリーゲームを生成できる「Red Ram」の仕組みとは?[CEDEC 2024]](/uploads/images/20240827/286410c3f8ccbe97f6.webp)
![ベストゲームプレイ賞にもノミネートされたユニークさが光るパズルアドベンチャー「Blue Prince」の開発者に話を聞く[gamescom]](/uploads/images/20240827/1bc423831daf6a78ef.jpg)
![クトゥルフを崇拝せよ! 都市建設シム「Worshippers of Cthulhu」の危険な魅力[gamescom]](/uploads/images/20240827/196bebf6f3d02fda19.jpg)